
SharePoint Online Modern Pages have revolutionized the way organizations collaborate and share content. Adding JavaScript to SharePoint Online modern pages can greatly enhance their functionality and design.
To add JavaScript code directly into your SharePoint Online Modern Page:
- Navigate to the SharePoint Modern Page you want to customize and click on the “Edit” button to enter edit mode.
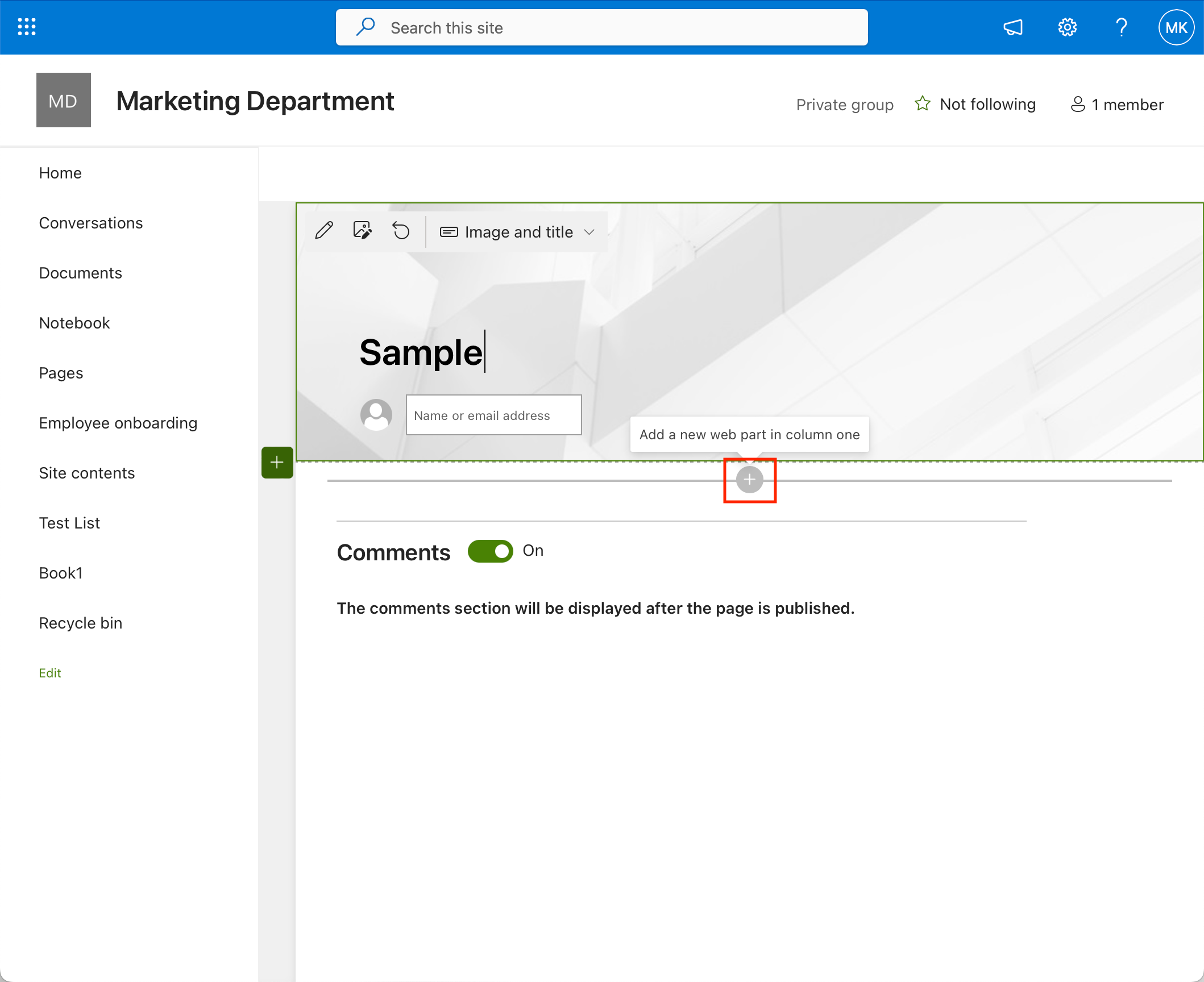
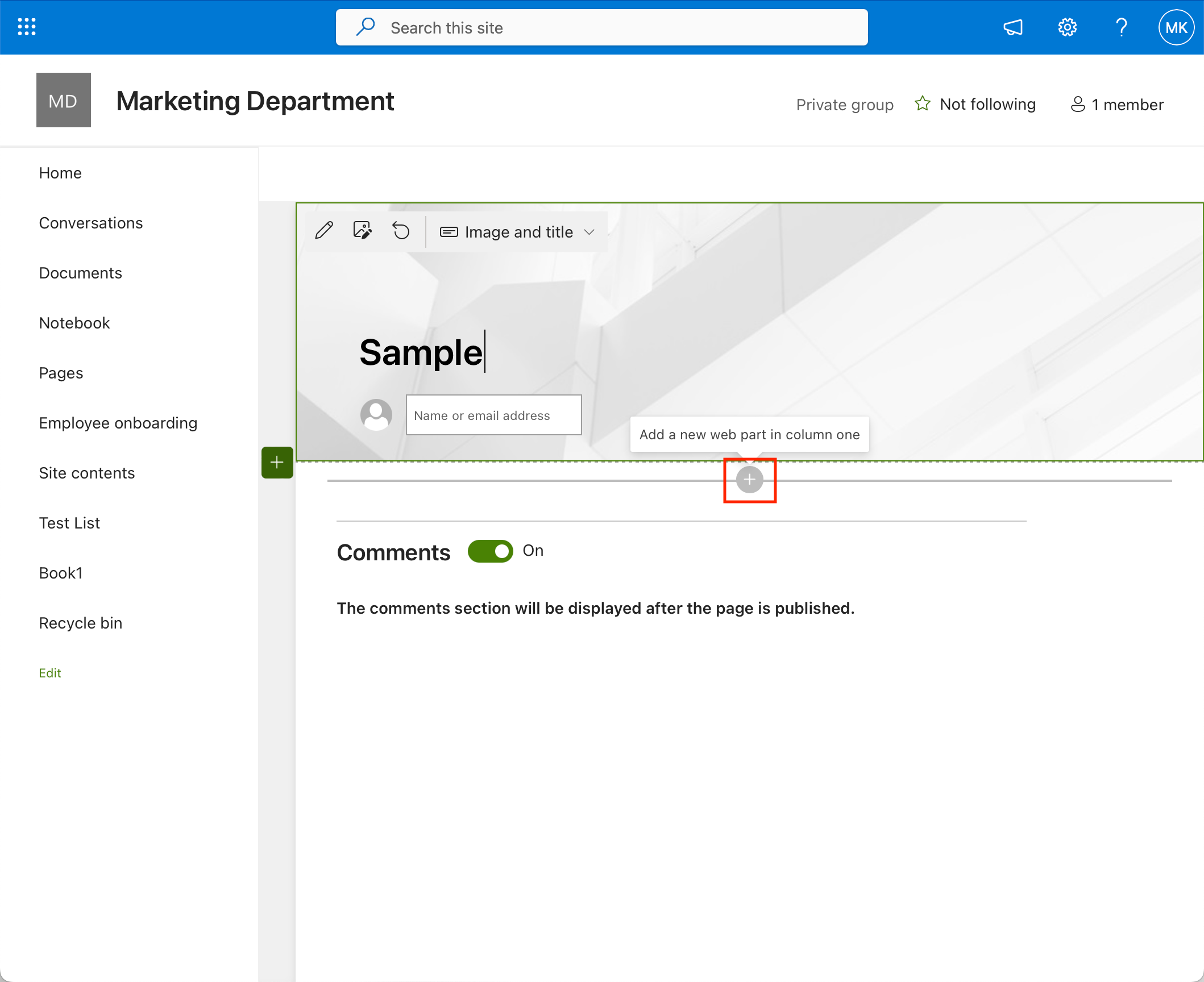
- Click on the “+” icon to add a new web part and select the “Embed” tool.
- Click on the added “Embed” web part and find a field where you can enter your JavaScript code.
- Paste your code into this field.
- Configure the web part’s settings, such as adjusting the height, width, or title, depending on your needs.
- Click “Publish” or “Save” to apply your changes.
Your code is now embedded within the Modern Page and will execute when the page loads.
But wait, there is more.
It is super important you do this properly.
This article will guide you through 3 methods of adding JavaScript to a SharePoint Online modern page, allowing you to create a truly interactive experience for users.
Read on to discover solutions to some of the problems you may encounter along the way.
Let’s get into it!


Benefits of Adding JavaScript to SharePoint Modern Pages
JavaScript can significantly enhance the functionality and user experience of modern pages in SharePoint Online. Here are some of the benefits of adding JavaScript to your SharePoint Pages:
- Improved User Interaction: JavaScript allows you to create interactive elements, such as dynamic forms, real-time data updates, and responsive design. These elements make your pages more engaging for users.
- Customization: You can tailor your SharePoint Pages to meet specific organizational requirements, ensuring that the platform aligns precisely with your needs.
- Enhanced Visuals: JavaScript can be used to incorporate eye-catching visuals, animations, and multimedia elements, making your pages visually appealing and informative.


- Automation: JavaScript can automate repetitive tasks and workflows, reducing manual effort and streamlining processes for users.
This can include tasks like data validation or document generation. - Data Integration: You can connect SharePoint Online Pages with external data sources, APIs, or databases. This enables real-time data retrieval and display within your pages.
- Cross-Platform Compatibility: JavaScript ensures compatibility across various devices and browsers. This allows for a consistent experience for all users regardless of their preferred platform or browser.
Incorporating JavaScript into your SharePoint Online Modern Pages empowers you to create more dynamic, versatile, and user-friendly experiences, ultimately boosting productivity and user satisfaction.
How to Add JavaScript in Sharepoint Online Modern Pages


There are 3 main ways you can add JavaScript to your modern page:
- Inline JavaScript
- Use Modern Script Editor Web Parts
- Use SharePoint Framework (SPFx)
Method 1: Embed JavaScript Directly
Inline JavaScript allows you to inject JavaScript code directly into your SharePoint Online Modern Page. It’s a quick and straightforward method for making specific customizations.
Here’s how to do it:
- Open your modern SharePoint site and navigate to the SharePoint Modern Page you want to customize. Click on the Edit button to enter edit mode.


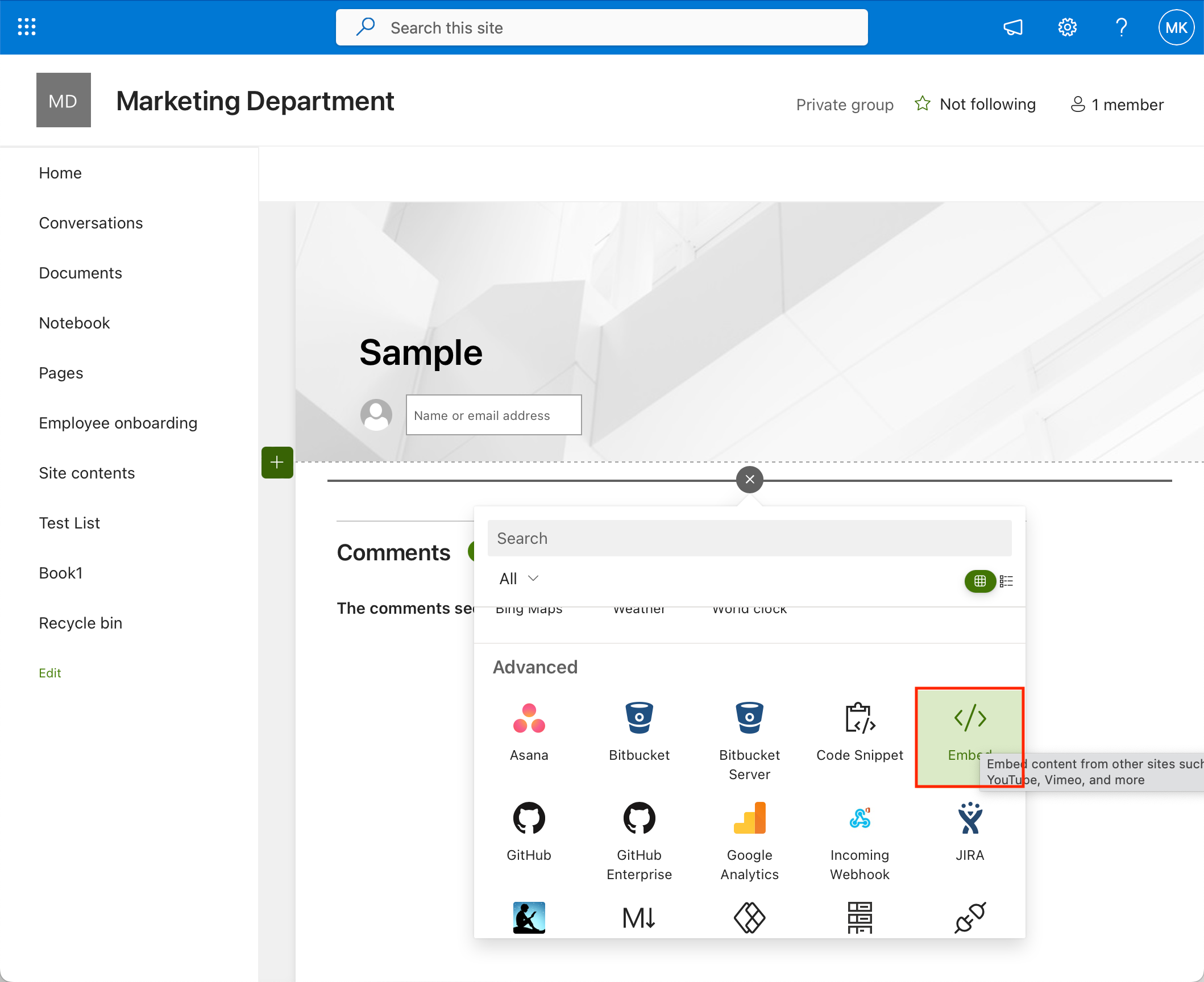
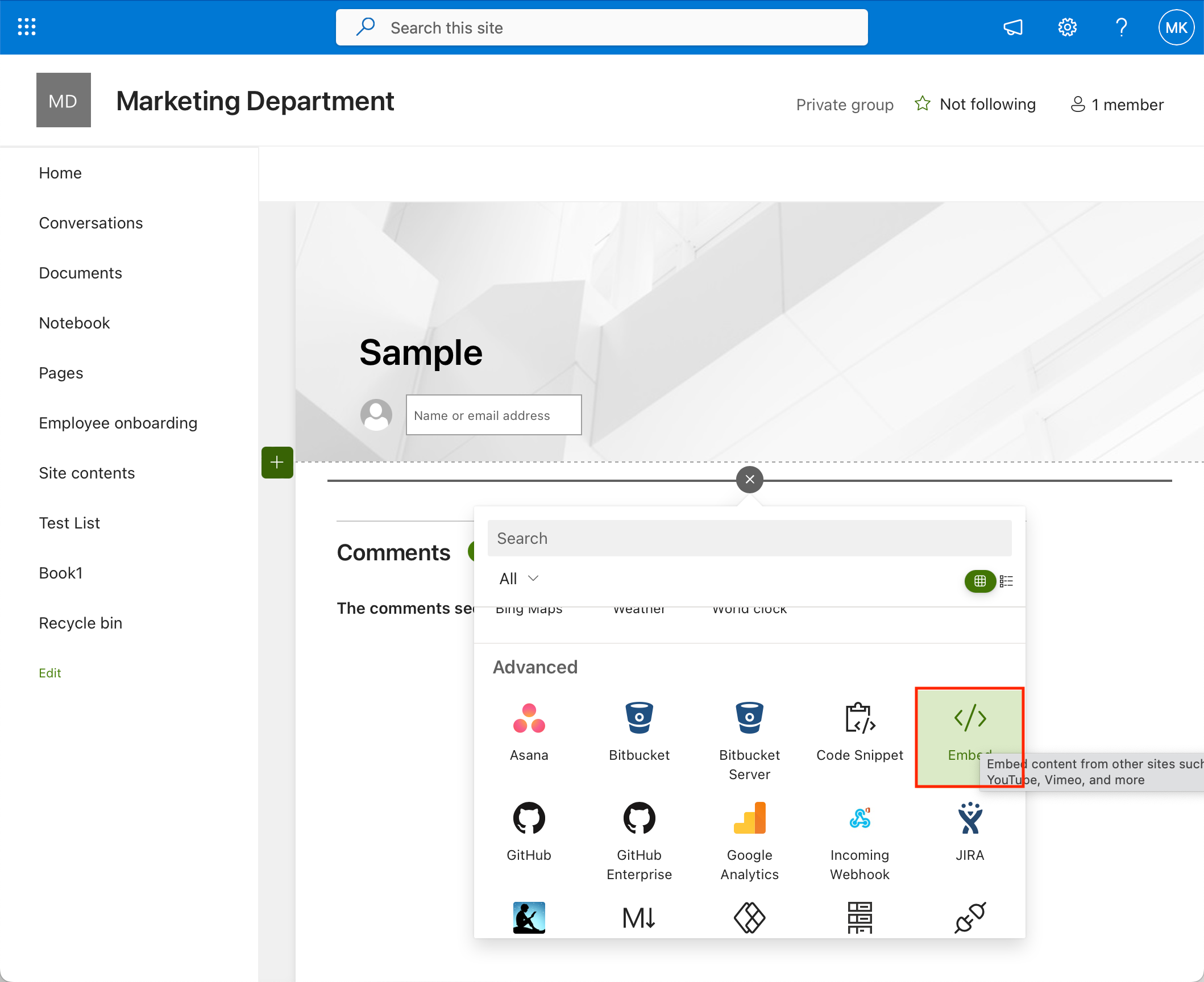
- Click on the + icon to add a new web part and select the Embed tool.


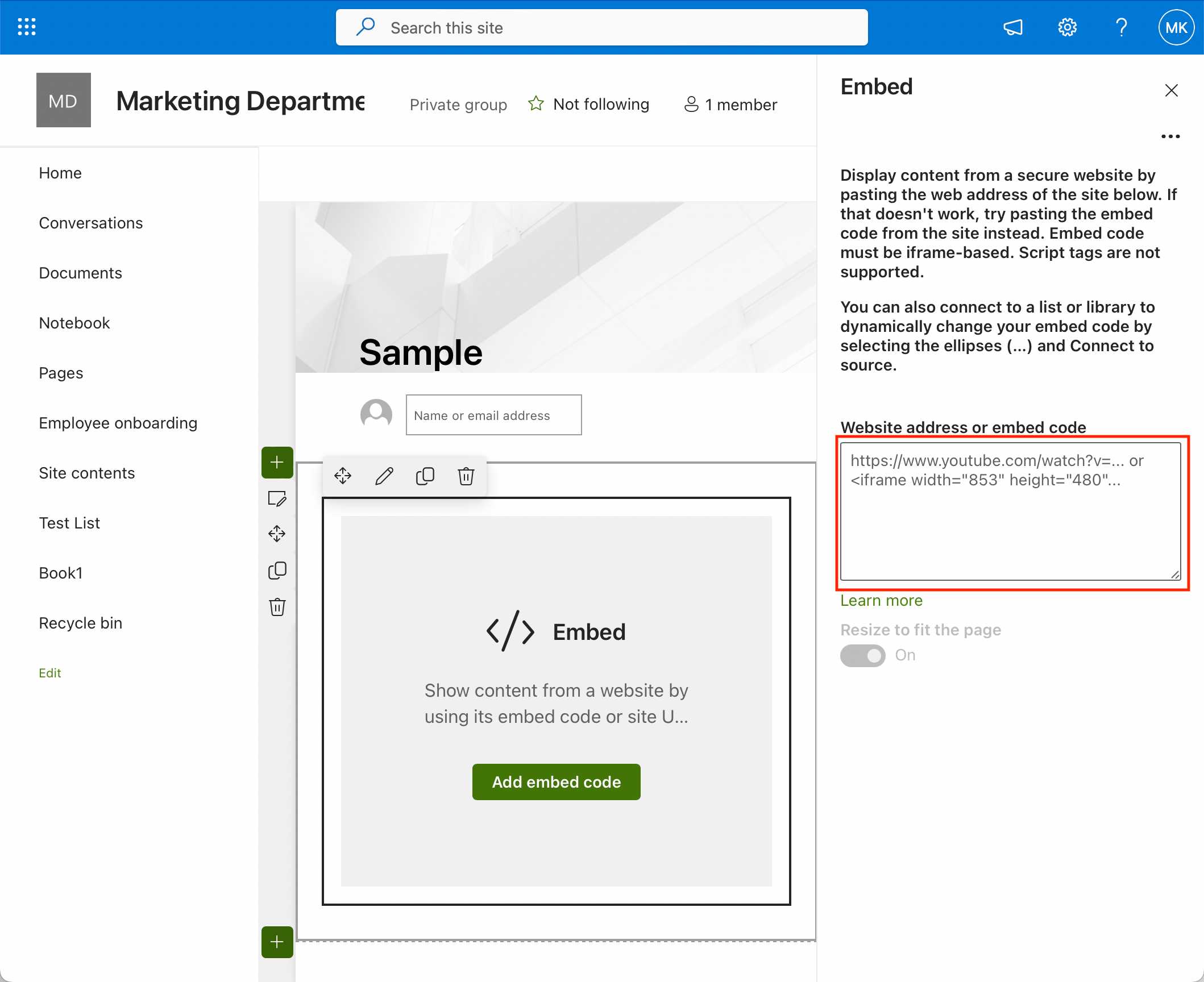
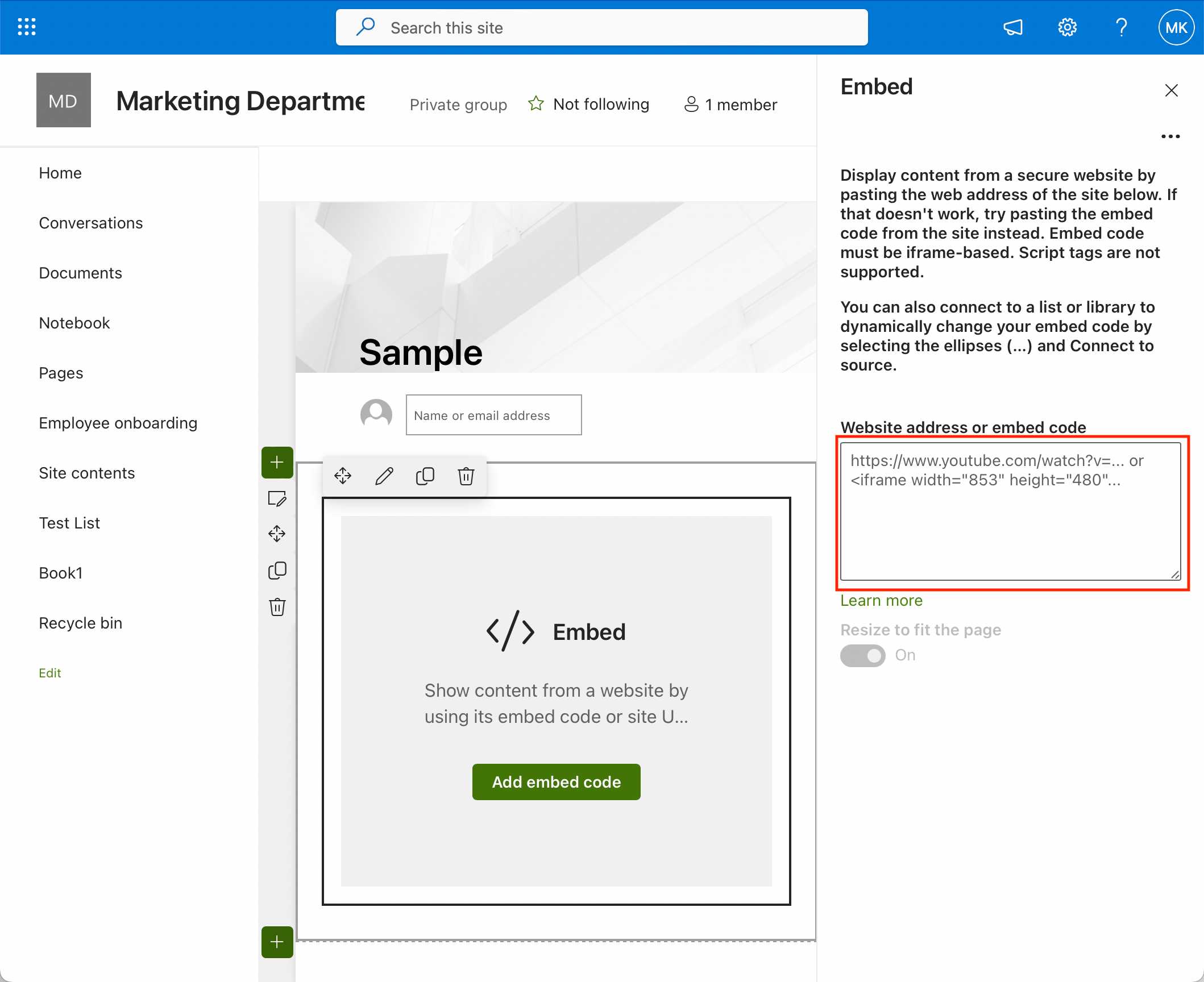
- Enter your code in the provided field.


- Paste your code into this field.
- Configure the web part’s settings, such as adjusting the height, width, or title, depending on your needs.
- Click Publish or Save to apply your changes.
Inline JavaScript is suitable for small-scale customizations and quick fixes.
However, for more complex or organized JavaScript solutions, you may want to explore other methods, such as using the Modern Script Editor Web Part or the SharePoint Framework (SPFx).
Method 2: Use Modern Script Editor Web Parts
The Modern Script Editor Web Part is a powerful tool that allows you to seamlessly inject JavaScript code into your SharePoint Online Modern Pages.
It provides a user-friendly interface for customizations, making it an excellent choice for those who need to enhance their pages with JavaScript.
Here’s how to use this tool:
Step 1: Enable the modern script editor web part
- Access the SharePoint Online Admin Center.
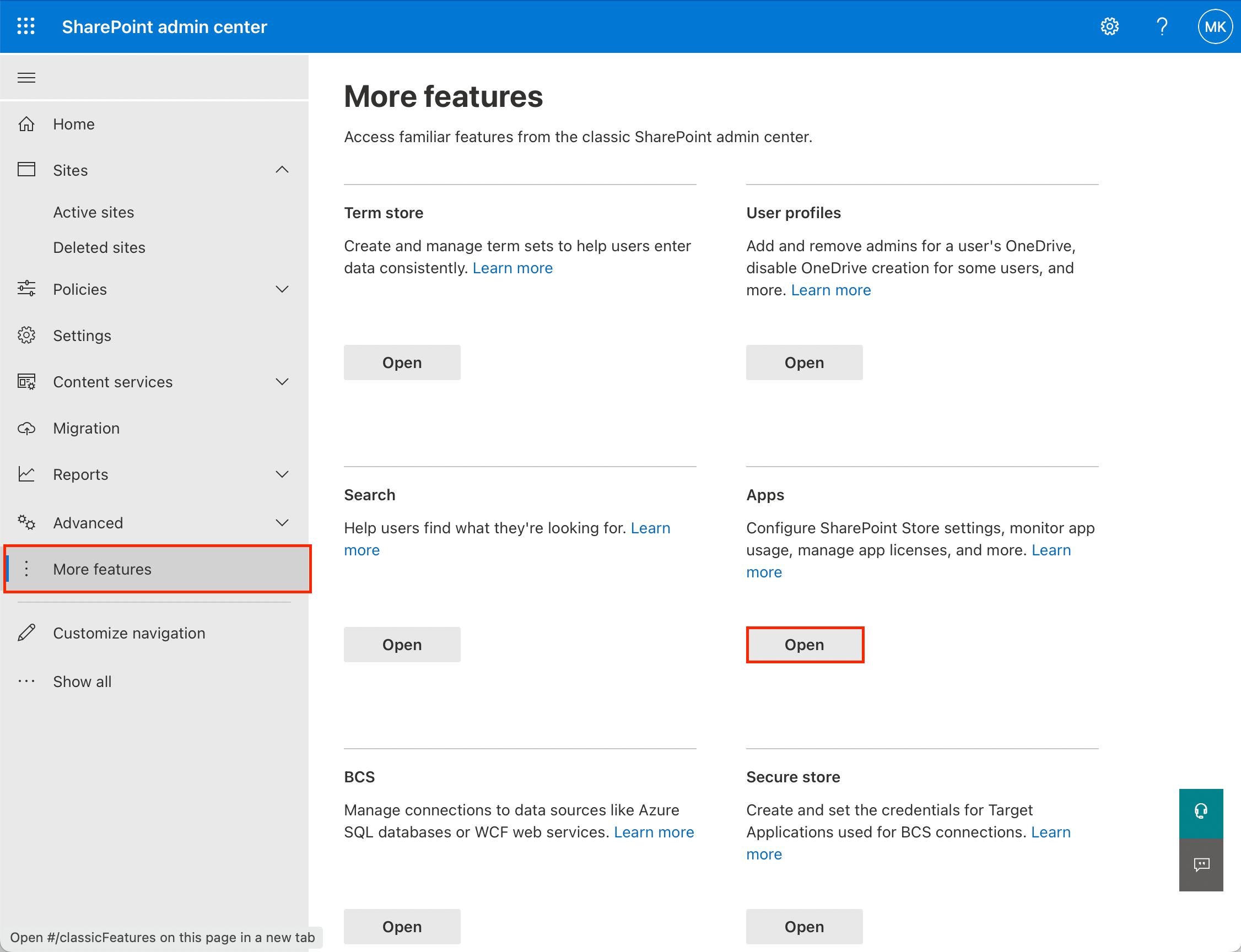
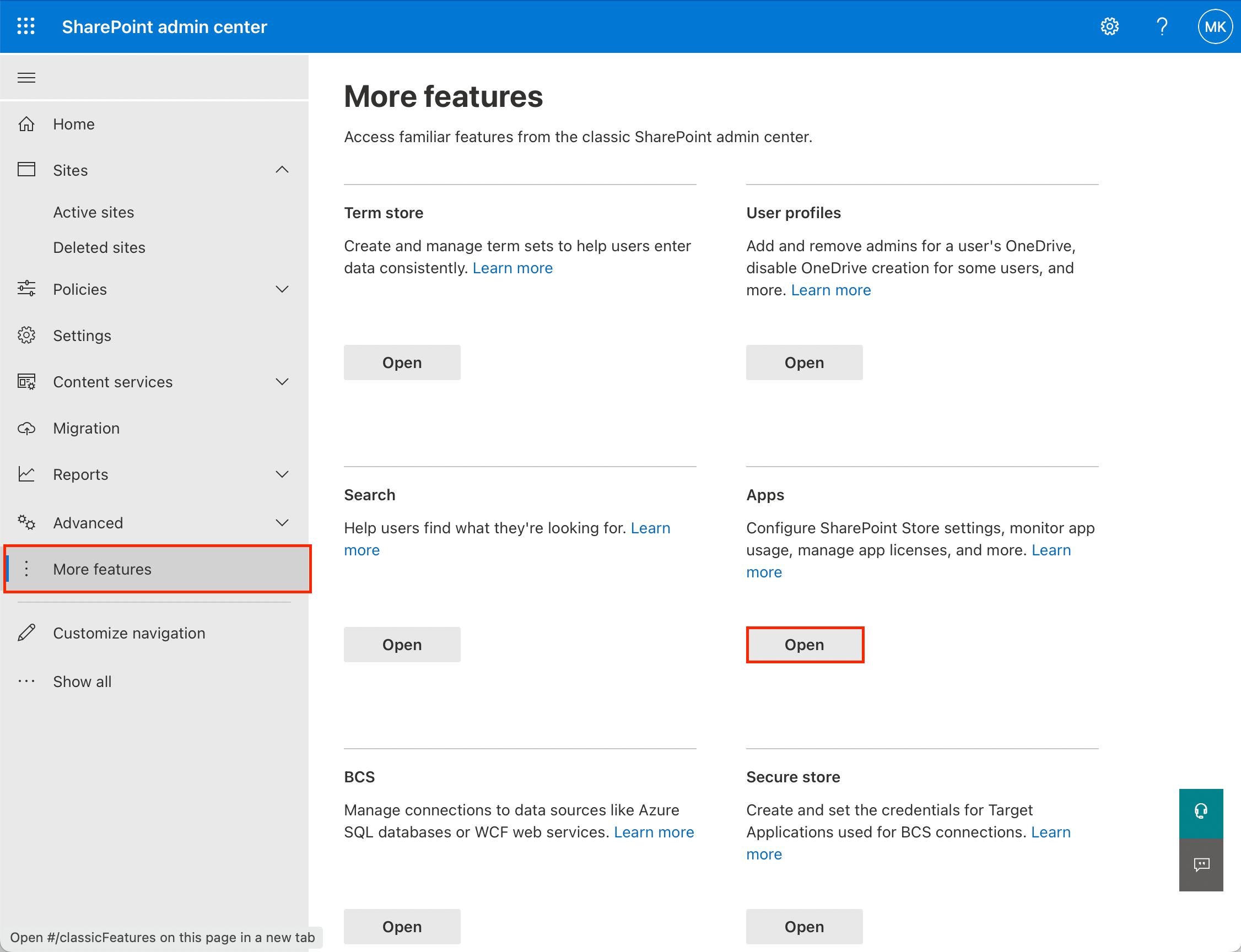
- In the navigation menu click on More Features.


- Click Open under Apps.
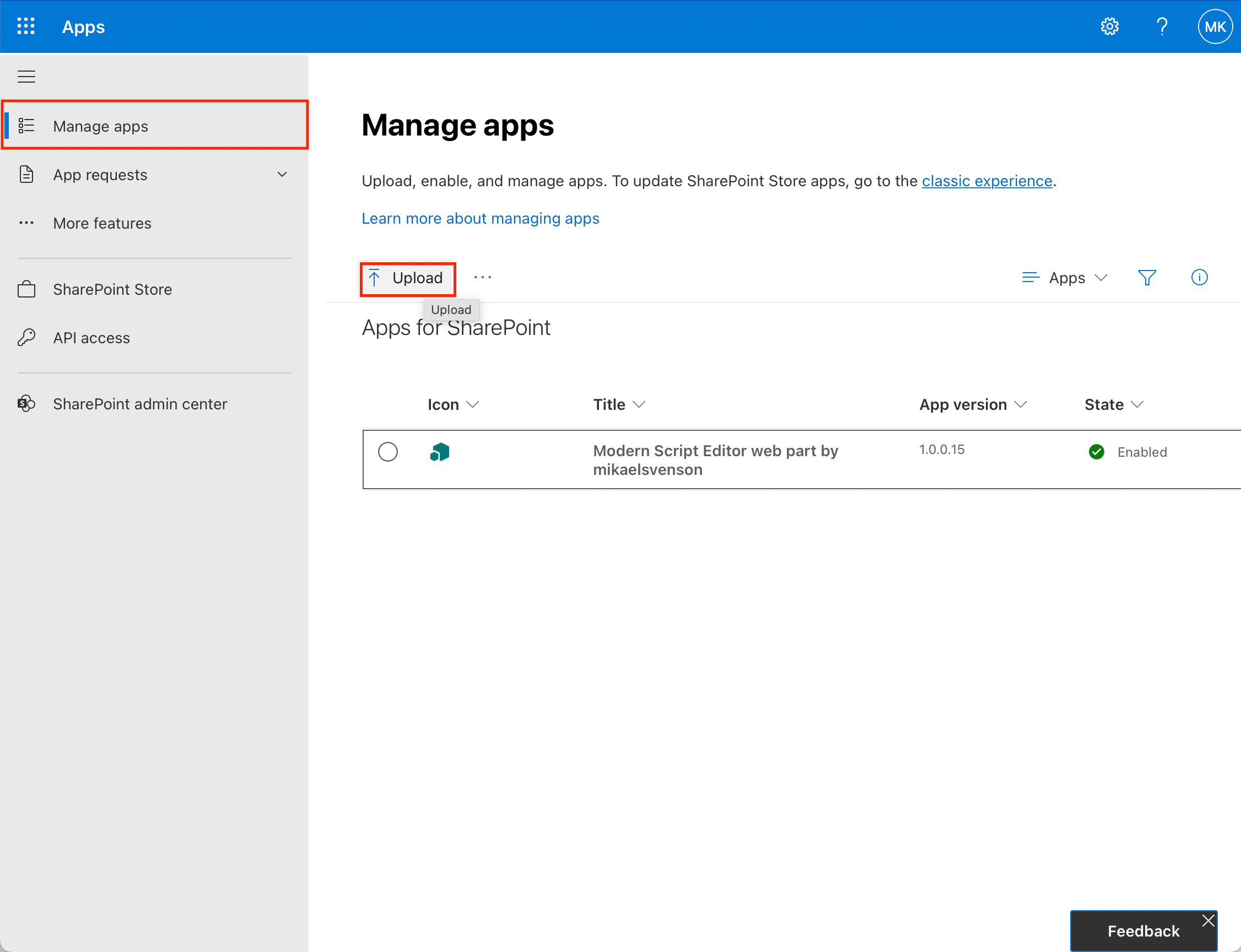
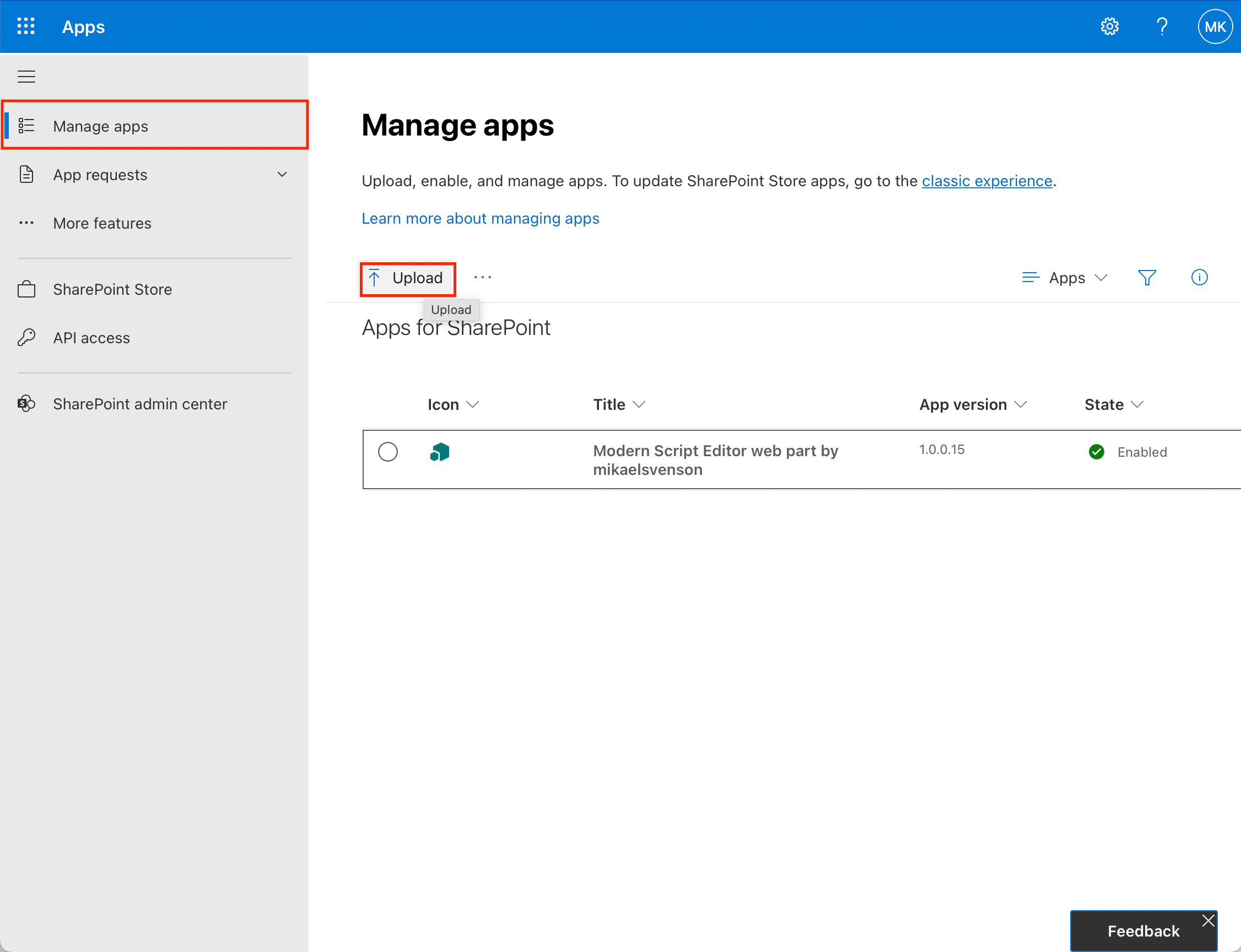
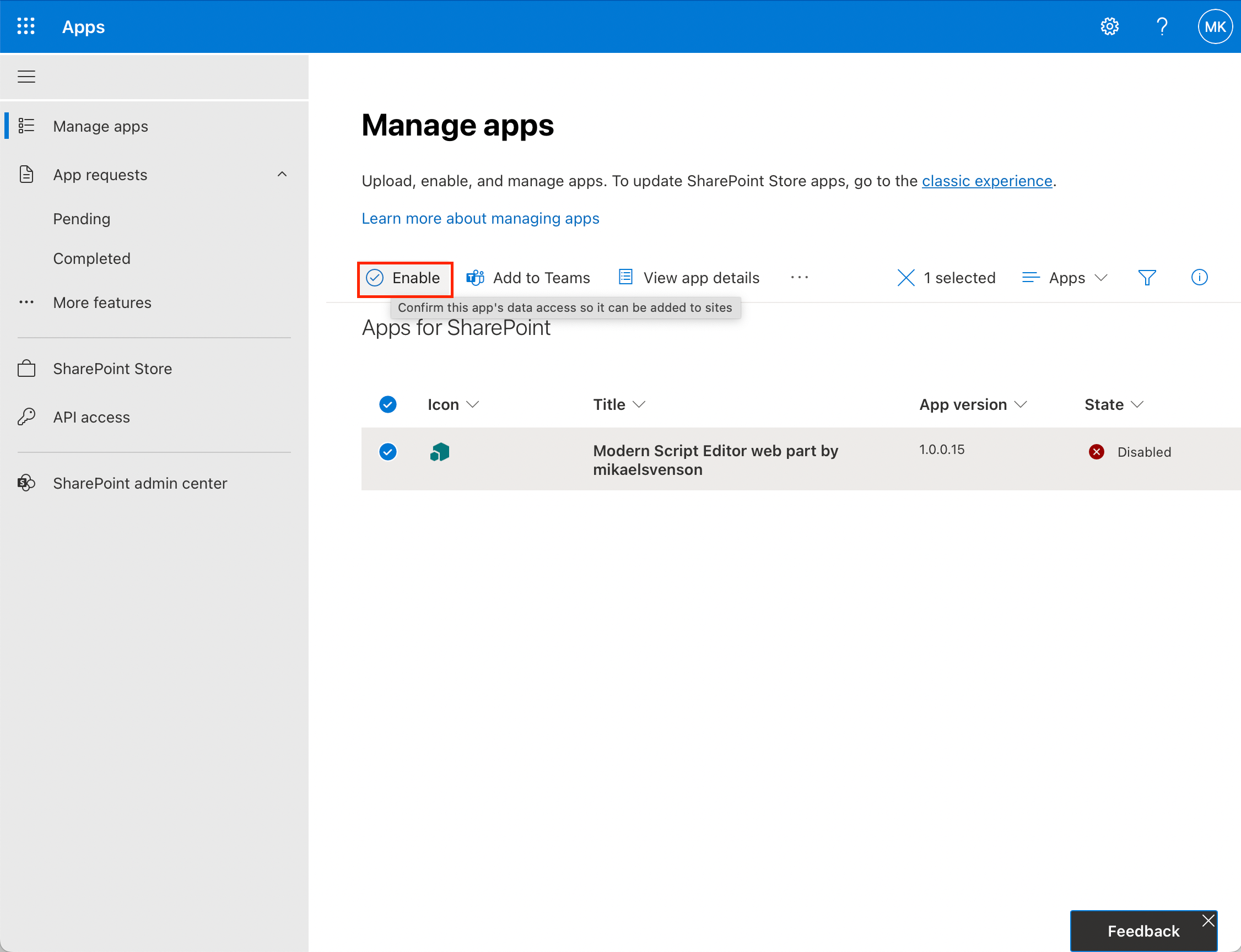
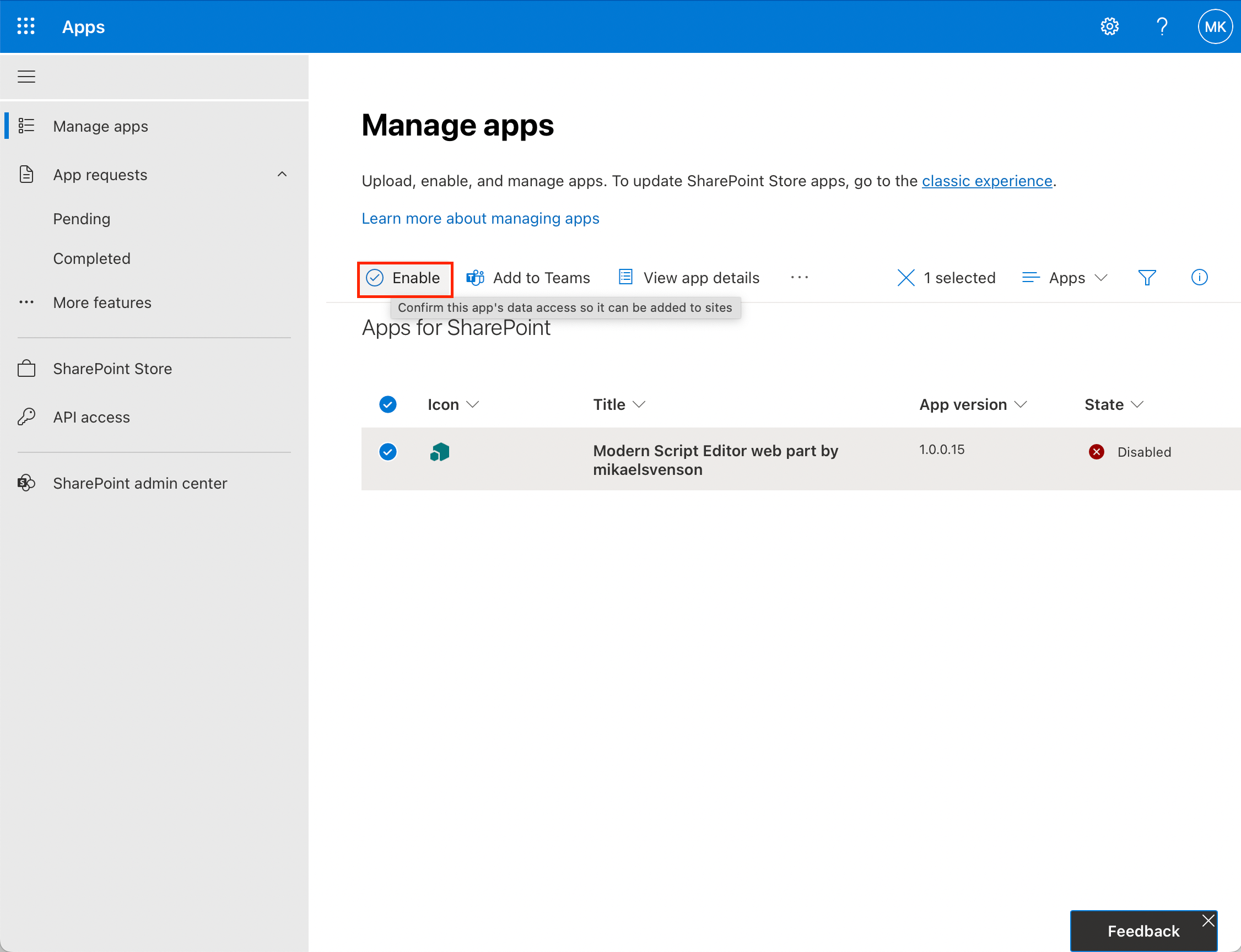
- Select Manage Apps in the navigation menu to access your app catalog.
- Click Upload and upload the Modern Script Web Part package.


- Ensure it is enabled. If disabled, select the app and click Enable.


You can now access the web part in your modern SharePoint page.
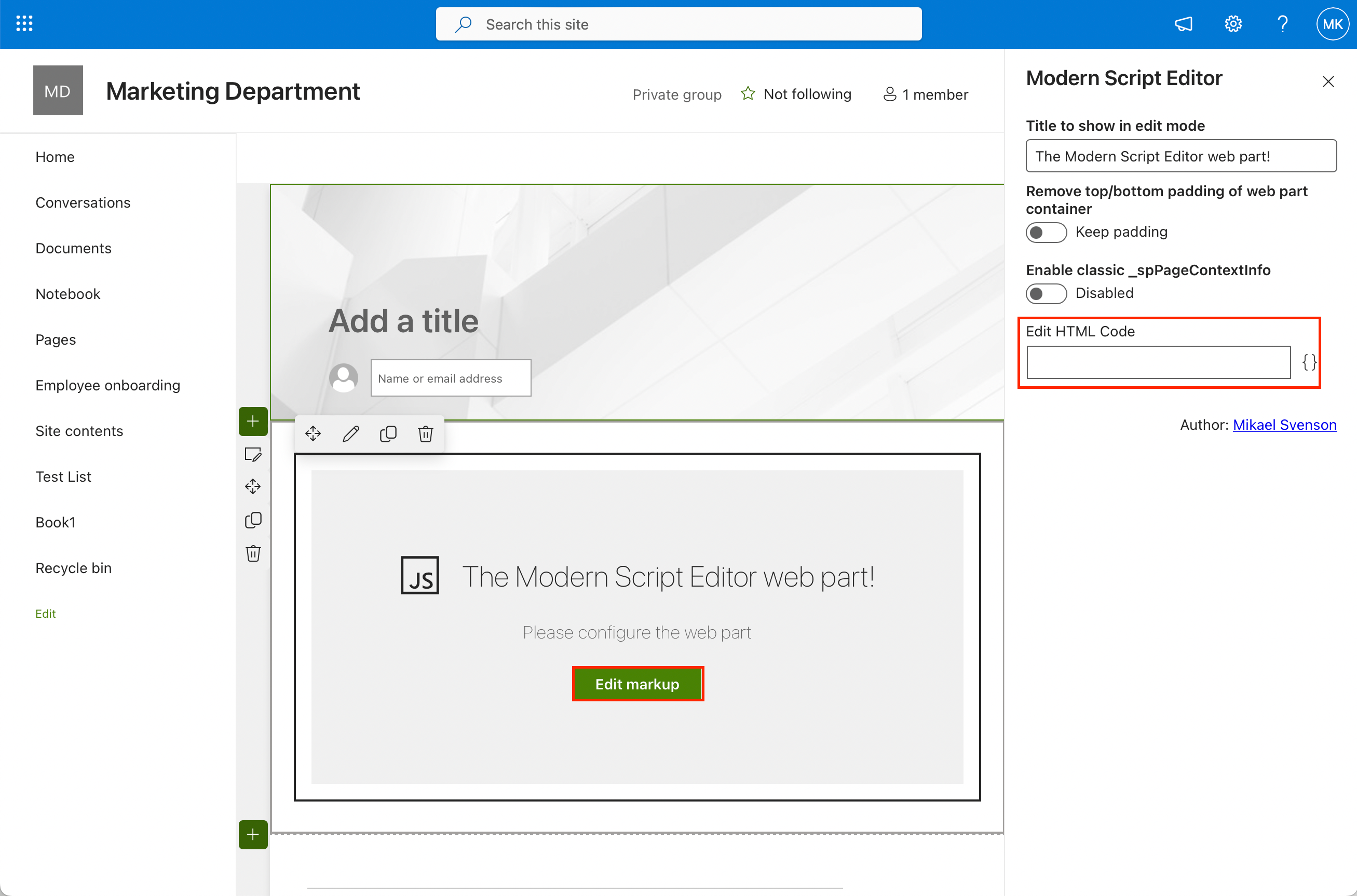
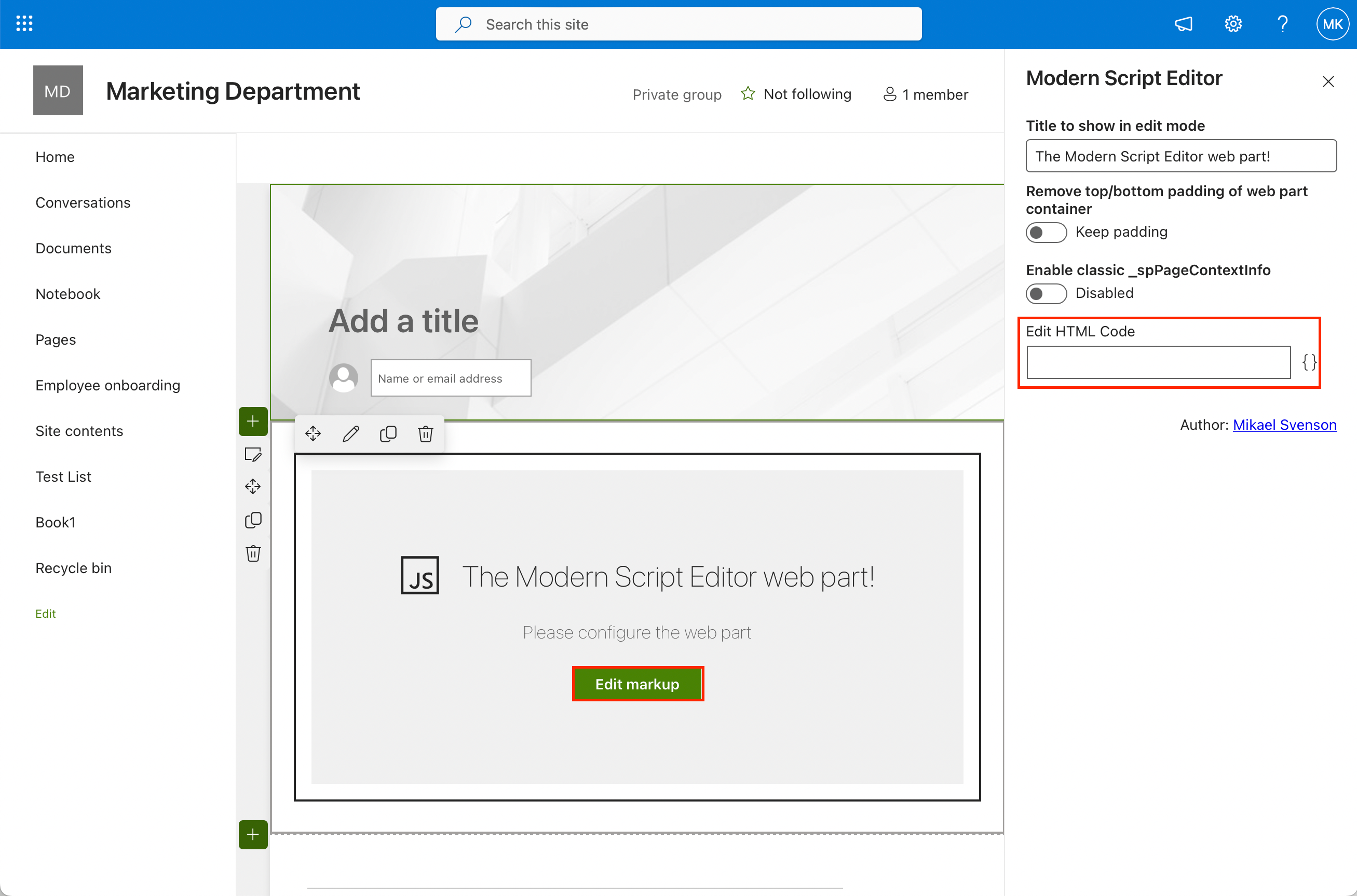
Step 2: Use the web part to add javascript
- Open your SharePoint site, navigate to the SharePoint Online page you want to customize and click on the Edit button to enter edit mode.
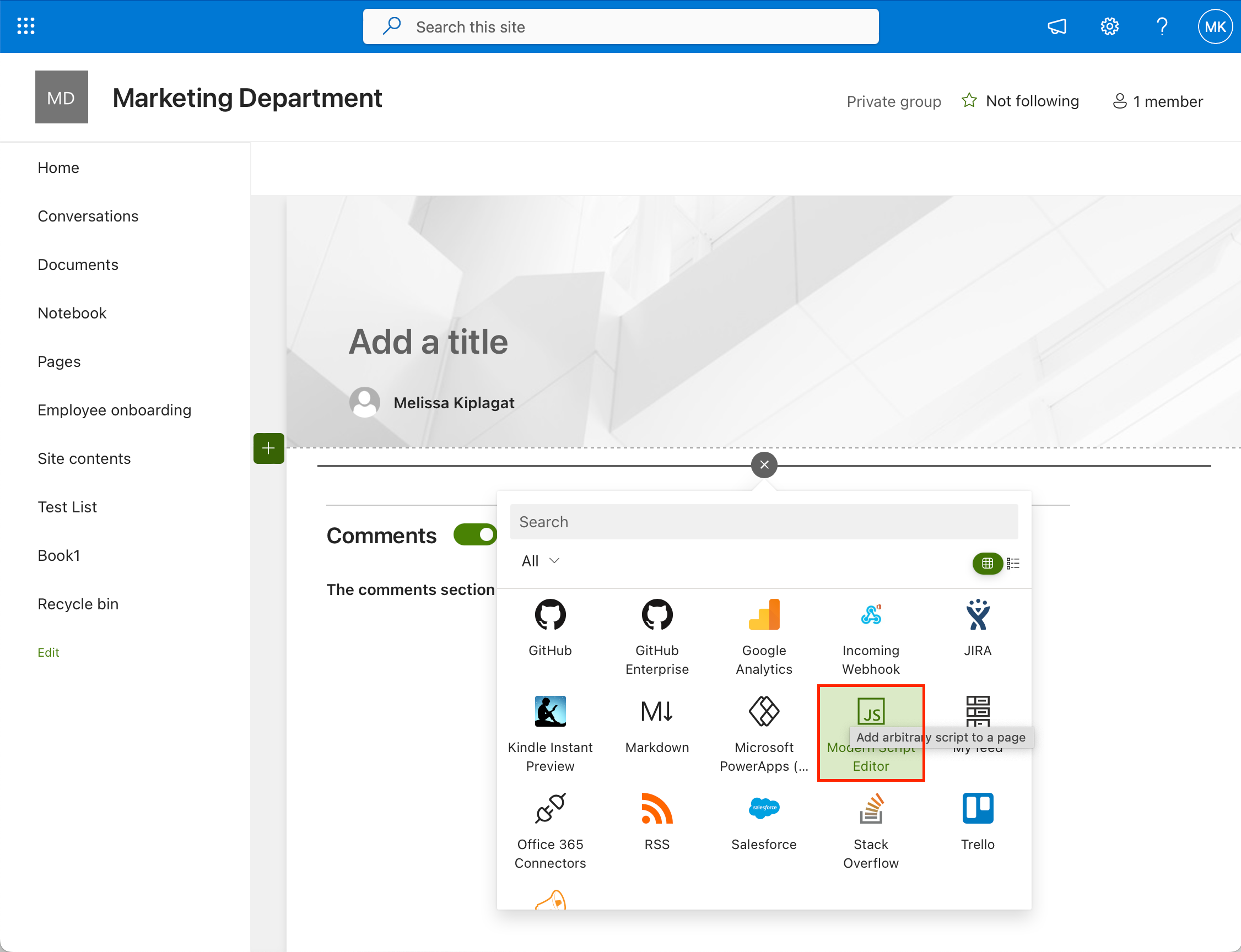
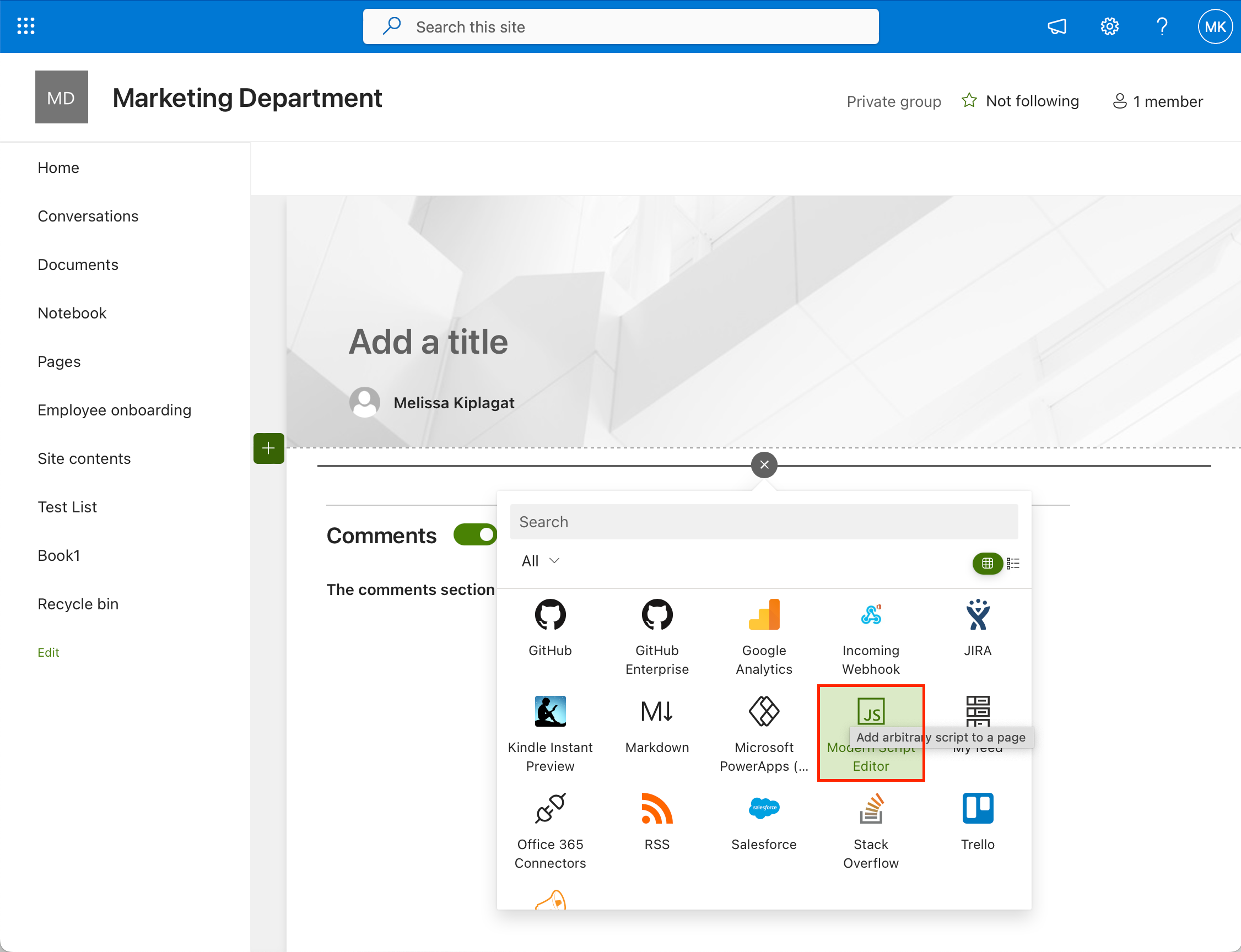
- Select the + icon and search for Modern Script Editor in the web part toolbox.


- Click on Edit Script.
- Paste your code into the provided text box.


- Configure settings such as the title, appearance, and layout.
- Click Publish or Save to apply your changes.
Your code is now embedded within the page and will execute when the page is loaded.
The Modern Script Editor Web Part is an excellent choice for adding JavaScript customizations to SharePoint Online Modern Pages because of its user-friendly interface and straightforward approach.
If you are working on Classic Pages use the Script Editor Web Part page or Content Editor Web Part instead.
Method 3: Use SharePoint Framework (SPFx)


SharePoint Framework (SPFx) is a powerful development framework that allows you to create and deploy custom web parts and solutions with JavaScript.
It offers the highest level of customization and scalability for your SharePoint pages.
Here’s how to get started with SPFx:
- Create your SPFx solutions package
- Upload your .sppkg file to your tenant app catalog by following the same steps listed under ‘Enable the modern script editor web part’ or through the SharePoint Online Management Shell.
- Access and enter the edit mode for the page where you want to add your custom web part.
- Insert your web part from the toolbox using the web part instructions given in the previous methods.
- Configure the properties of your custom web part as needed.
- Publish or save your Modern Page.
SharePoint Framework (SPFx) offers a wide range of possibilities, from simple customizations to complex, enterprise-level solutions.
It’s the preferred method for developers who require extensive control and flexibility in their page customizations.
However, it may involve a steeper learning curve compared to the previous methods.
Troubleshooting JavaScript in SharePoint Online Modern Pages


While adding JavaScript to SharePoint Online Modern Pages can significantly enhance their functionality, it can sometimes lead to issues.
Here are some common problems you might encounter and their respective solutions:
Problem 1: JavaScript Not Executing: Your code is not running as expected on the Modern Page.
Solution:
- Check for Syntax Errors: Review your code for syntax errors or typos that could prevent it from executing.
- Verify Web Part Placement: Make sure the Modern Script Editor Web Part is placed correctly on the page and configured to run your script.
Problem 2: Performance Issues: Your page becomes slow or unresponsive due to JavaScript.
Solution:
- Optimize Code: Review your code and look for ways to optimize it, such as reducing unnecessary DOM manipulation or improving algorithms.
- Limit External Requests: Minimize external API calls or data requests that may slow down the page load.
- Use SharePoint Framework (SPFx): For complex customizations, consider using SPFx, which provides better performance and scalability.


Problem 3: Security Concerns: JavaScript code poses security risks, such as cross-site scripting (XSS) vulnerabilities.
Solution:
- Sanitize User Input: Ensure that any user-generated data is properly sanitized and validated to prevent XSS attacks.
- Avoid Inline JavaScript: Minimize the use of inline JavaScript as it can pose security risks.
Instead, use the Script Editor Web Part or SPFx, which provides better security controls. - Follow SharePoint Policies: Adhere to your organization’s SharePoint security policies and guidelines when implementing JavaScript.
Problem 4: Compatibility Issues: JavaScript behaves differently in various browsers or environments.
Solution:
- Cross-Browser Testing: Test your code in multiple browsers to ensure compatibility.
- Use Feature Detection: Employ feature detection techniques rather than browser-specific checks to ensure code works across different environments.
When working with JavaScript in SharePoint Online Modern Pages, it’s essential to troubleshoot and address any issues promptly.
Proper testing, debugging, and adhering to best practices will help you make the most of JavaScript customization while maintaining a smooth user experience.
Final Thoughts
Incorporating JavaScript into your SharePoint Online Modern Pages opens up a world of possibilities for enhancing user experiences and increasing productivity.
Whether you opt for the simplicity of the Modern Script Editor Web Part or the flexibility of the SharePoint Framework (SPFx), JavaScript empowers you to transform static pages into dynamic functional assets.
However, it’s crucial to approach JavaScript customizations in SharePoint with care. Always adhere to security best practices, thoroughly test your code, and consider the performance implications of your customizations.
By following the guidelines, troubleshooting tips, and best practices outlined in this article, you can harness the full potential of JavaScript in SharePoint Online Pages.
Take a look at how you can use SharePoint to enhance your Power BI use:
Frequently Asked Questions
How to add custom CSS to a SharePoint Online modern page?
To add custom CSS to a SharePoint Online modern page, you can use an SPFx web part or extension to include the necessary styling code.
First, build the SPFx solution package, then upload and deploy the .sppkg file to your Tenant App catalog.
Create an App instance on the site where you want the custom CSS, then edit the page and add the modern script editor web part or extension.
Place your CSS code within the web part or extension, and it will apply to the elements on the page.
Can I use React components in SharePoint modern pages?
Yes, you can use React components in SharePoint modern pages.
The SharePoint Framework (SPFx) supports React out of the box, making it easy to create custom web parts using React components.
This will set up the necessary files and dependencies for you to start building your custom React components.
What solutions are available for injecting custom code into SharePoint Online modern pages?
There are several solutions available for injecting custom code into SharePoint Online modern pages.
The most commonly used solution is the SharePoint Framework (SPFx), which allows you to create custom web parts and extensions using modern web technologies.
Additionally, you can use the Embed web part to insert external content, such as scripts and iframes, directly into a page.
Lastly, you can explore third-party solutions, like the Puzzlepart modern script editor web part, to add custom code to your pages.
How to download and use the Puzzlepart modern script editor web part?
To download and use the Puzzlepart modern script editor web part, you’ll first need to download the solution package (.sppkg) from the GitHub repository.
Once you have the package, you can upload and deploy it to your Tenant App catalog.
After deployment, create an App instance on the SharePoint Online site where you want to add the modern script editor web part, then edit the page and add the web part to it.
Within that, you can insert your custom JavaScript or CSS code to modify the page as needed.

Be the first to comment