
How do you use a Tableau Accelerator and still make it your own? Often, when we try to adapt someone else’s work, we end up redoing it entirely. The time we thought we’d save? Gone, much like the snow that came and went in Ohio. Accelerators are designed to, well, expedite launch of data products. In an ideal world, we’d reskin them quickly and send them out.
Recently, on a webinar with Versalytix (the company I cofounded), Tableau, and Carahsoft, I went through an exercise of branding, and uplifting a dashboard. This trick comes from my years of interpreting – taking a message that’s not mine, but owning it and putting it forth in a new language while matching the intent of its creator. With dashboards, this means being able to pick apart the stitches that are decorative while not decimating the seams that hold it altogether. To do this, we have to understand analytical intent.
This post focuses on the evaluation piece of uplifting a dashboard. Too impatient to wait to see the results? You can see a full step-through on my webinar with Tableau and Carahsoft. Print-lovers, keep on keeping on.
Mapping Intent
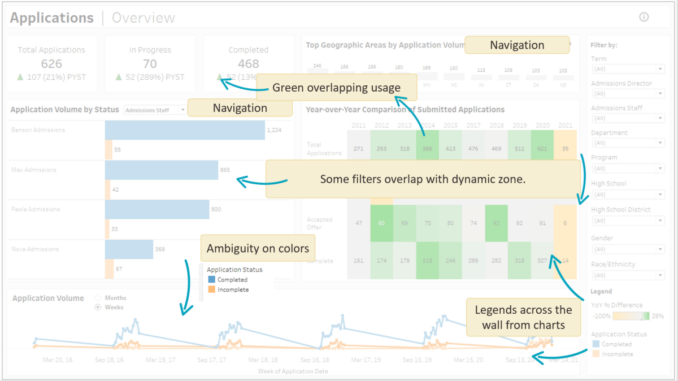
Take the dashboard below, crafted by some kind soul over at Tableau. It’s hard when you’re given these types of assignments. The request probably looked something like this:
- Track applications, including complete and in progress
- Show breakouts of applications by admin, department, program, and some other dimensions
- Enable both year-over-year (YOY) and overall annual trends analysis
- Give me some idea of application by state
- Allow me to filter by term, direction, admissions, account (variety of levels here), and also by some student demographics
These types of requests help narrow some of the focus, but are still fairly wide. Likewise, accelerators are designed to cover the gamut of wide use cases while still providing enough analytical value to deploy. The initial solution looked like the following:

As analysts, it’s easy to jump in and completely redo this starter with our own intents and style. We know our voice, our standard paths, and how we like to make things. It’s much harder to preserve the analytical intent and keep as many of the original chart selections as possible. This blog (and the demo on the webinar) is focused on that latter skill – uplifting and editing, rather than redoing.
Our first exercise, in order to uplift, is understanding the lay of the land. This helps us reverse engineer some of the probable intents and limit redoing work. It also pivots us from immediately judging (“This is wrong! BAD!”) to gently shifting.

This exercise helps expose functionality such as toggles, in addition to what the charts are displaying. We’re mostly dealing with counts of admissions in this dashboard, with a few comparison percentages available via tooltip. Our next step addresses potential pitfalls with the design – you know, the part we often jump to first.

We’re focused on functional aspects that inhibit understanding:
- Semantic overlaps in colors
- Placement decisions that seperate meaningful units such as legends
- Experiences that may draw users away without being clear about moving
- Filters that may eat data and not be clear why that happened
Note: none of these choices are “I don’t like it.” We’re really trying to remove our subjective judgement from this exercise and instead focus on things that create barriers. This removal is key to preventing a subjective redo.
Addressing Color
Applying workable color palettes to a dashboard remains a top challenge for analysts everywhere. Ask nearly anyone, and you’ll hear how people struggle with selection, but also applying a color scheme that supports the broader message. On this blog alone, I have posts busting color myths, correcting lies, and providing tips. Color is near-universally hard.
Grab a snap of your dashboard in both greyscale and hard-black and white. PowerPoint is an easy way to run this test.

This test allows us to see the following:
- Too many charts rely on solely color for clarity. Color is the most challenging lever we have to convey meaning, as we don’t all see it in the same way and it’s far too easy to botch.
- Some charts are oversized for their task – the line chart is too wide and the bar-over-bar favors a larger size to accommodate its variable task
- The state bar chart is too small and disappears entirely in the high contrast version. The differences in height are not noticeable, so we rely heavily on text for this chart’s task.
The black and white version also starts to highlight some of our challenges with framing. So, let’s dig into that next.
Evaluating Frames and Layout Elements
Our final assessment looks at the navigational structures we put around the charts. Frames and other layout elements are designed to help people with wayfinding. This accelerator favors a light framing around chart elements.

- guiding users down a specific path – there’s a very clear ending, such as arriving at a birthday party
- directing attention to key elements without a specific path, such as exploring a zoo
- reaffirming people are going the right way – this is that classic landmarking while on a journey.
This frame supports a highly open journey, like our zoo example. Z, N, and other reading paths are entirely possible with this frame.

The above reading path examples show the variety of ways the user may visually explore the dashboard. Features like buttons, text, and bolder charts tend to attract attention, while less interesting elements may only see a fleeting glance. Contrary to popular belief, users do not always follow a Z-reading pattern, particularly when more salient elements draw attention.
We can see through this experiment that our frame is not supporting wayfinding enough. Our primary driver of this conflict is the equal weights created in our primary content section. With this design we can either read this section in a Z or an N. We then have the outside content areas that complete for attention.

We may want to direct attention a bit more consciously through the charts. We can do this through framing, but also through alignment and color paradigms.
Closing out the assessment
These types of assessments allow you to explore the facets that create cohesive dashboards: color, sequence, visual supports and style, use of space to create shape, and alignment (you can find more about these ideas in Chapter 9 of my book).
Through this assessment, we’ve found:
- Color is not helping us – this is a two-fold problem as we’ll see in the uplift.
- Placement includes sequence, shape, and alignment. We’ll explore solutions that address these, but we’ll mostly focus on shape and alignment.
- Our style, such as framing, adds ambiguity, rather than reducing it. We’ll make some changes here.
- We’ll add some additional guardrails and landmarks to help people through the dashboard.
The next post will look at the iterative process of uplifting this dashboard. Stay tuned.
Like what you see? Versalytix also offers consulting where we can quickly transform your dashboards or mentorship to help you do this. Contact us for more details.

Be the first to comment